Typography greatly impacts a user’s experience on a website. If your website text is unappealing, illegible and unorganized, people will quickly exit the website to find a better one. Ultimately, hurting your business and damaging your brand image. On the flip side, fonts that are pleasing to the eye and generate a positive impression can influence people to dive further into your website and become a new customer or client. So here are our recommendations on how to find the perfect fonts and typography for your website.
What is Typography?
Typography “is the art of arranging letters and text in a way that makes the copy legible, clear and visually appealing to the reader.” (Career Foundry) The purpose of typography is to use font style, appearance and structure to communicate a specific message and generate certain emotions. Overall, a brand can use font style to convey tone, voice and mood.
Why Is Typography Important?
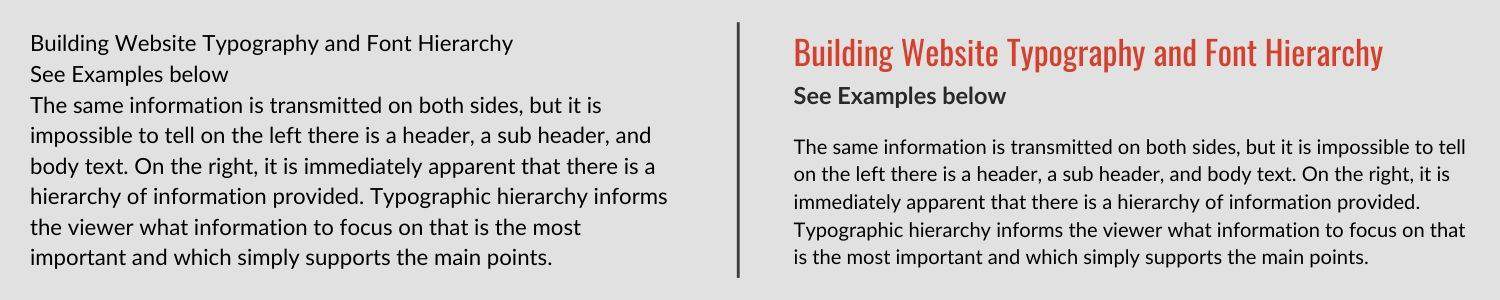
Beginning designers often neglect the need to use a typography hierarchy. Yet look at the following example:

The same information is transmitted on both sides, but it is impossible to tell on the left there is a header, a sub header, and body text. On the right, it is immediately apparent that there is a hierarchy of information provided. Typographic hierarchy informs the viewer what information to focus on that is the most important and which simply supports the main points.
Additionally, fonts can be a way to express your brand’s personality. So choosing the right font is critical to ensure your website is making the right impression on visitors.
How To Choose the Right Website Typography
It can be overwhelming to choose fonts for your website and brand. That is why it is so important to answer these questions first:
- How do you want your brand to feel and look (fun, formal, serious, relaxed..etc.)?
- Who is your target audience (professionals, young adults, teenagers..etc.)?
- What is your brand voice, mission and values?
- What fonts do your competitors use? Do you like the fonts they use?
- What websites do you like? Are these websites using simple, clean fonts or unique fonts that stand out?
Answering these questions, will help you narrow down your search. Let’s say your target audience is young people/teenagers then you will probably look for more playful, relaxed fonts. Unlike if your target audience is professional adults were you would want more modern, confident fonts.
Website Font Basics
There are varieties of things that make up typographic hierarchy on the web. It is best to understand the basics to get started. These include:
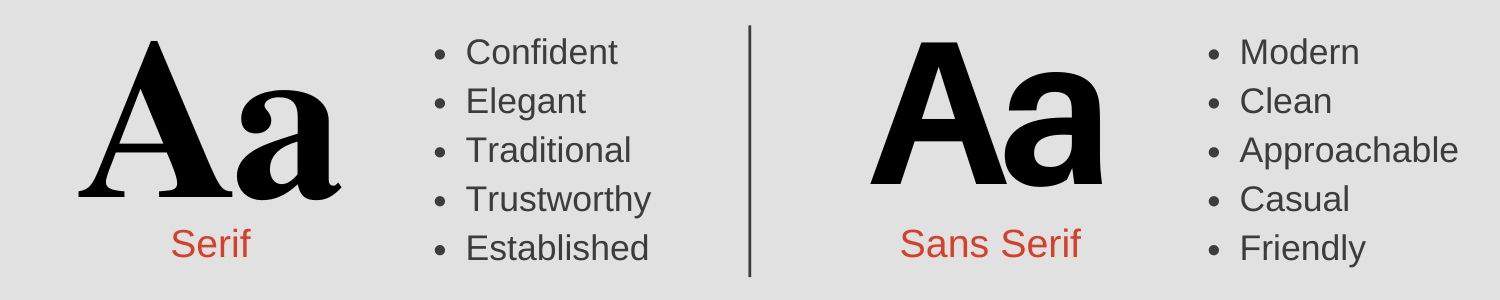
Serif. Serif typefaces have decorative strokes at the end of the vertical and horizontal strokes of the letters. Generally speaking, serif typefaces express refinement, confidence, elegance, tradition, classic, established and trustworthy. Common serif typefaces are Times New Roman, Garamond, Baskerville, Georgia, and Courier New.

Sans Serif. “Sans” means without. Therefore, sans serif is a type that does NOT have decorative strokes at the end of the vertical and horizontal strokes of the letters. For this reason, sans serif fonts are seen as more modern, approachable, casual, friendly, informal and clean compared to serif typefaces. Some of the most popular sans serif fonts include Arial, Helvetica, Proxima Nova, Futura, and Calibri.
Size. Size is generally the first thing new designers turn to when they try to create a typographic hierarchy. In addition, for good reason: it is instantly, easily recognizable by readers. Bigger = more significant such as a header, smaller = less relevant or body text. However, size is one of many ways to construct a hierarchy.
Weight. Having a typeface bolder or thinner is another easily recognizable way to construct a hierarchy that can be easily recognized even by non-designers.
Color. Color is often ignored as a way to construct a hierarchy, but this is a fantastic choice. Both lighter and darker shades of a given color may establish a more distinct hierarchy. Creating further contrast between the form and its context may also add to the typographic hierarchy.
Contrast. Beyond contrasting colors, the contrast between different design sizes, weights, and styles is also key to creating a typographical hierarchy. A difference of only one or two points in type size will not create enough contrast to make the hierarchy clear to most users. Instead, designers must use easily distinguishable sizes, weights, and styles to easily contrast between headers, sub-headers and body text.
Case. While trying to capitalize body text is generally not a good idea from a readability point of view, the use of uppercase characters in headings or subheadings can help to distinguish between headings or other types.
Position and alignment of the position The positioning of headings and subheadings, along with the other type that the designer wants to highlight, can have a great deal of impact on where the type tends to fall within the hierarchy. The type of centering, for example, tends to make it stand out. Setting the type outside the regular margins of a page can also end up making that type stand out in the hierarchy of a page.
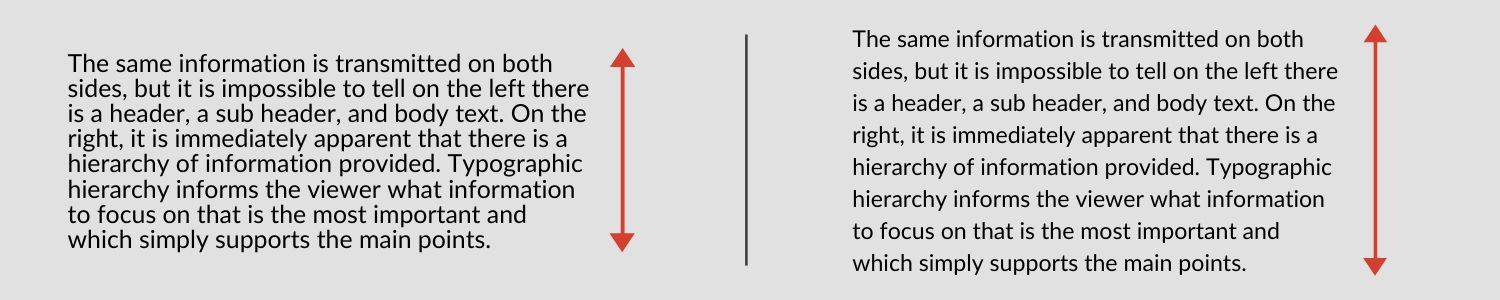
Leading. Leading is a key design factor that affects how text is vertically spaced in lines. For content which has multiple lines of readable text (like this blog), you’ll want to ensure that the distance from the bottom of the words above to the top of the words below has adequate space to make them easy to read.

Kerning. Kerning also adjusts the space, but the distance between these two letters. Set too tightly together, words are unintelligible; set too far apart, and they are difficult to read. Worse yet, if some letters are more spacing and others narrower, it can be annoying for somebody to read without fully understanding what is wrong.

Tracking. Tracking is sometimes conflicted for kerning, but the concept is a bit different. Tracking involves adjusting the spacing of the entire word. Once you have determined the correct spacing across each letter, tracking can be used, with great restraint, to change the distance between each letter at once.
Tracking is usually used to fill an area that is larger or smaller than the parameters of the type at present, or to make a single word appear airy and impressive. You should be very careful when changing tracking, as it can lead to reading difficulties.
How to Create Typographic Hierarchy.
As a rule, each website design should include at least three levels of hierarchy: heading, subheading and body text. Accordingly, we recommend you choose 2-3 website fonts.
Header Font: Header fonts should be closely aligned with your brand identity. Keep in mind, you can choose a more unique and daring font for headers.
Subheader Font: Subheaders are used to break up the body text and highlight important content or points. This keeps readers attention and helps them scan the article for the information they are looking for. An easy way to ensure that your subheader and body text work together is using the same font but different weights. For example, at SunCity Advising, we use Lato Bold for subheaders and then Lato regular for body text.
Body Text Font: Body text fonts should always be clean and easy to read. Never get fancy with body text.
Best Practices of Combining Typefaces
Now that you have an understanding of font basics and website typography. Let’s put it all together.
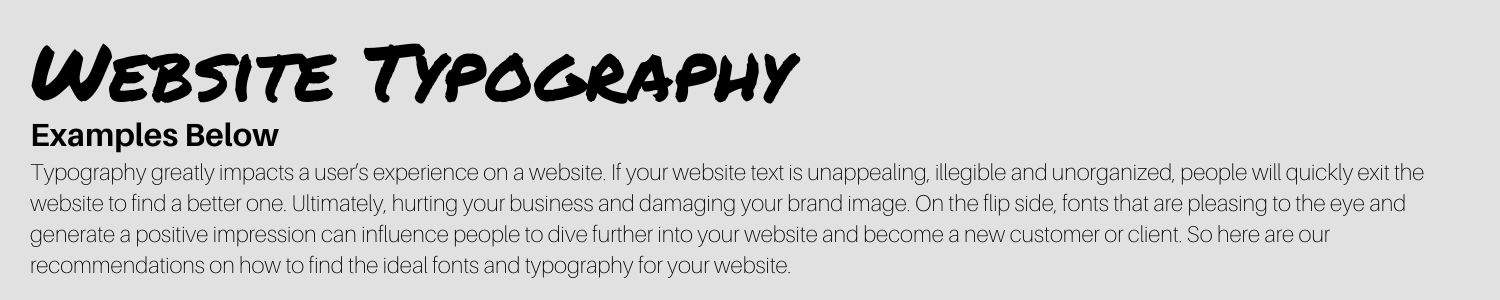
Sans Serif Font with Serif Font
Pairing a san serif header with serif body text/subheader is one of the most classic and popular combinations.

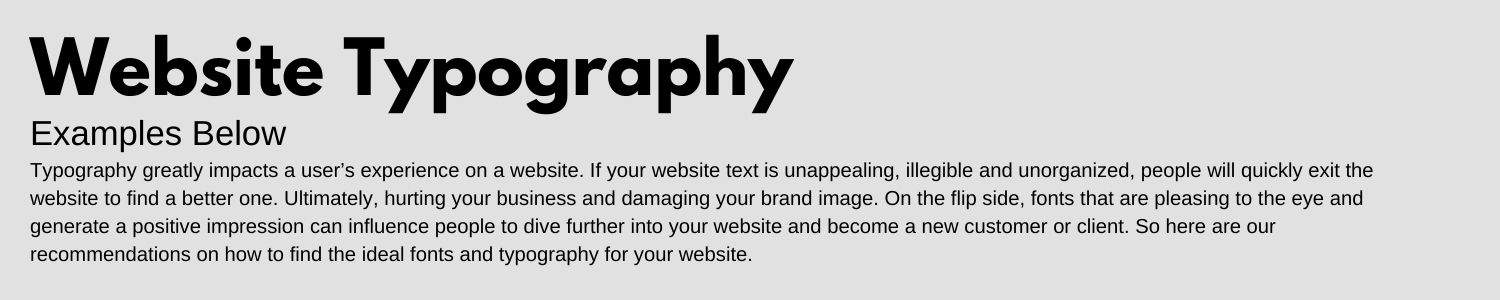
Bold Font with Neutral Font
Another great pairing is a bold, unique header text with a neutral body/subheader text. That way the header is not fighting with the other fonts and allows the header to stand out.

Similar Fonts
Lastly, a popular combination is fonts that are similar to each other but different enough. This may sound confusing. Nonetheless, this combination is all about balance. Fonts that are too similar or fonts that are too different create tension and become unappealing to readers. So choose two fonts that have similar personalities yet, have distinct features.

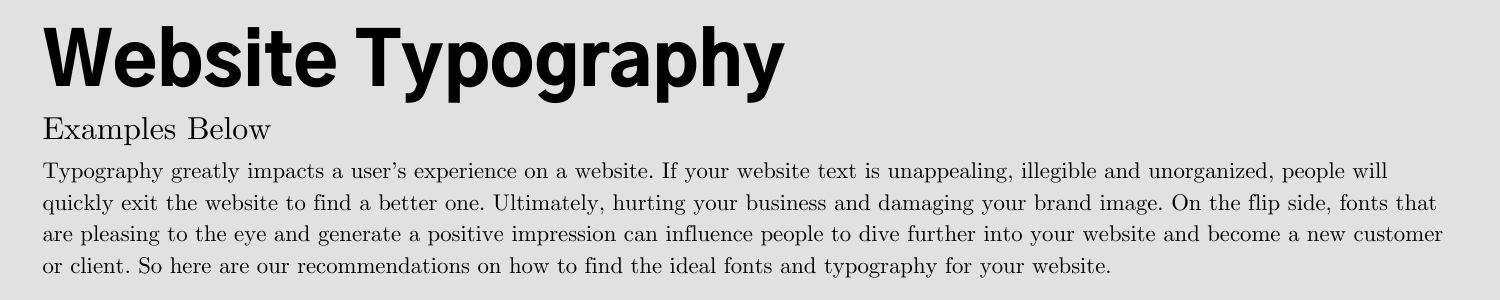
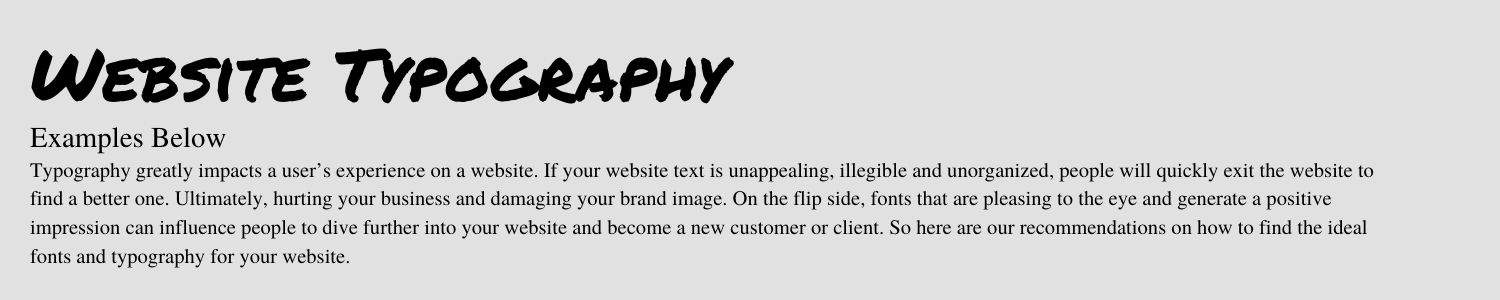
No matter how you incorporate fonts — one of the worst mistakes you can make is having fonts with different moods. Combining a playful, relaxed typeface with a bold, serious font will only create conflict instead of harmony.

*This is the same header font as above. However, the body text font has been switched Times New Roman. As you can see, this combo of fonts are fighting each other. The header font is playful and bold while the body text is traditional and refined. It doesn’t make sense.
Testing Fonts
Experimentation and practicing are the effective places to master typographical hierarchy, but learning these guidelines will help designers get on the right foot. The first objective is to understand how size, color, spacing, weight as well as other factors contribute to an effective hierarchy.
Once these basics are formed in the mind (and start practicing) of the designer, they can more intuitively create visual hierarchies that follow or break the “rules” as required to construct innovative styles that inspire and joy users.
Web Design Services
At SunCity Advising, our team has helped our clients create new websites or update existing ones to unlock their full growth potential. If you have any questions about fonts, website typography or digital marketing, feel free to reach out to us. Contact us today!
Our Promise
We provide every client with a hands-on account manager that takes ownership in, and is held accountable for, the successful results of your growth strategy!
The SunCity Advising marketing team is much more than a digital marketing company — reach out to see why our clients trust our firm with all of their tough digital marketing decisions.
Contact Us
Address:
SunCity Advising
7924 Ivanhoe Ave. Suite 1
La Jolla, CA 92037
Marketing Contact:
Ivan Reed
(858) 859-0123
info@suncityadvising.com
Open Hours
Monday: 8:00am-8:00pm PST
Tuesday: 8:00am-8:00pm PST
Wednesday: 8:00am-8:00pm PST
Thursday: 8:00am-8:00pm PST
Friday: 8:00am-8:00pm PST
Saturday: 8:00am-4:00pm PST
Sunday: 12:00pm-4:00pm PST


